Jak jsme si potvrdili v dřívějším příspěvku, podíl mobilních zařízení na tržbách a návštěvnosti roste. Proto, pokud tak již nečiníte, je potřeba začít brát mobilní zařízení vážně a při tvorbě nového nebo úpravě stávajícího webu myslet i na ně.
První krok v péči o mobilní web
Prvním krokem k poznání je otestovat si současnou verzi stránek na nejbližším mobilním zařízení, co máte právě po ruce. Pokud nemáte telefonů dostatek, doporučujeme využít softwarové simulátory. My jsme vyzkoušeli pár webových simulátorů, bohužel jejich chování nebylo konstantní a velmi často udělaly pouze výřez o nastaveném rozlišení. Proto jsme sáhli po “kanónu” a to simulátoru Androidích telefonů, který je součástí Android SDK pro vývojáře mobilních aplikací. Tento simulátor nabízí velké množství předchystaných zařízení běžících na Androidu, a navíc pomáhá simulovat “dotykové ovládání”. Člověk si tak uvědomí, jaký je rozdíl mezi klasickým procházením pomocí myši a “ťapáním”.

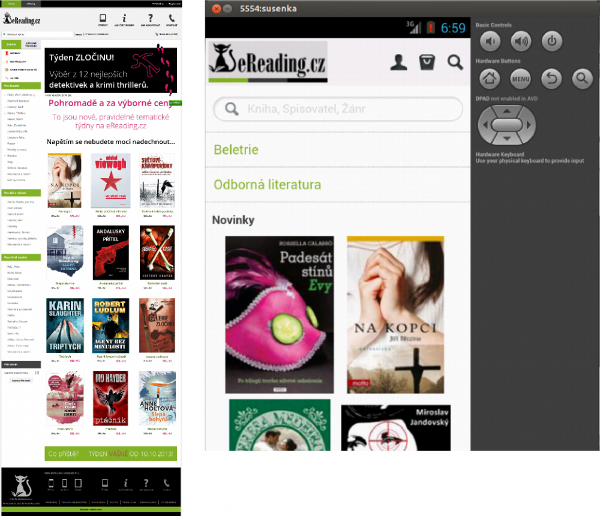
Obr. Ukázka klasické a tapomatí (v simulátoru) verze hlavní stránky.
Jak nainstalovat Android SDK
Popis jak nainstalovat Android SDK na Ubuntu, naleznete v tomto návodu.
Rychlý pomocník bez instalace
Pokud se vám nechce instalovat hned celé Android SDK, vyzkoušejte webového pomocníka VIEWPORT RESIZER. Pomocí bookmarkletu si tak zrychleně otestujete, jak může váš nebo i cizí web vypadat na mobilních zařízeních.
Druhý krok v péči o mobilní web
Dalším krokem po rozhodnutí, že chcete funkční mobilní verzi webu, je vybrat si, jak k němu dojdete. Můžete si nechat naprogramovat speciální mobilní verzi webu, podpořit hype ( ;-)) okolo responzivního designu, nebo si začít pohrávat třeba s Tapomatem.
Video jak dostat Android na počítač
Ukázka jak vypadá Android nainstalovaný na běžný počítač.
Komentáře (7)
Lze nový responzivní web, ale i překopat stávající web. Když na MobiOpti kliknete “Zadat poptávku” vyjedou tam možnosti.
Bezva, tedy MobiOpti je nabídkou nového, responzivního, webu.
Děkuji Filipe.
Časově asi 1 měsíc (fakt dle velikosti zadané práce, ale obvykle do měsíce to mám hotové). Podporované platformy jsou všechny, pakliže se neoptimalizuje podle mobile device, ale na základě aktuální šířky prohlížeče = adaptivní/responzivní/fluid design. Dříve jsem dělal pár “mobilních redirectů” na speciální stránky pro mobilní přístroje (detekce přístroje), ale poptávka je dnes už jen po responzivních a adaptivních webech. Jak psali na 1stwebdesigner.com, že responzivní design zabije mobilní redirect, tak měli před rokem pravdu ;)
Zdravím Vás Michale, dělám weby od jednoduchých prezentací po obsáhlé, cenově se responzivní web pohybuje od cca 10 — 20k a výš, nejvíc záleží na speciálních požadavcích a funkcích, které má web splnit. Spíše dělám kalkulaci na konkrétní projekt, který vidím před sebou, nebo vidím zadání. Máte nějaký příkladný projekt u kterého byste rád znal cenu? Rád kalkulaci udělám. Filip
Bezva, můžete být Filipe prosím konkrétní a nastínit např. ceník, časové požadavky, podporované platformy atp.?
Já jsem pro test vizualizace webu na mobilu včera spustil nový tester: www.mobiopti.cz
Jinak ještě jednodušeji pomocí Chrome:
1) F12 (Developer Console)
2) vpravo dole nastavení
3) Overrides
4) Enable, User Agent, Device metrics
5) + volitelně Emulate touch events