Znáte ten pocit, když se chcete podívat na daný web a ten se dlouho načítá? Chcete na něco kliknout a celý obsah webu se posune a vy pak kliknete na něco jiného, než jste původně chtěli? Pokud se něco takového děje i na vašem webu, měli byste zbystřit a zaměřit se na metriky Core Web Vitals. V tomto článku se na tyto metriky zaměříme a podíváme se, jak rychlost webu a jeho uživatelskou použitelnost měřit.
Rychlost webu hraje u uživatelů důležitou roli
Pokud se vám podaří pomocí reklamy nebo díky dobrým pozicím ve vyhledávání dostat zákazníka na váš web, byla by škoda o něj přijít kvůli pomalému webu. V případě řešení problémů s rychlostí doporučujeme oslovit vašeho programátora. Nelekejte se! Úpravy webu se dají dělat po menších částech a nemusí se hned jednat o desítky tisíc korun. Pokud navíc budete vědět, co konkrétně chcete na webu upravit, ušetříte tím čas programátorovi a sobě peníze.
Co jsou Core Web Vitals a jak je měřit
Nejjednodušší je se orientovat podle metrik, které uvádí Google — Core Web Vitals. Pokud se vám podaří tyto metriky optimalizovat, pomůžete vašim pozicím i v dalších vyhledávačích — např. Seznam, Bing či Yahoo.
Google již nějakou dobu uvádí metriky Core Web Vitals jako 3 základní pilíře podle kterých hodnotí web. Jsou jimi:
Pro podrobnější analýzu rychlosti jedné konkrétní stránky lze využít PageSpeed Insight. V tomto nástroji zjistíte hodnoty jednotlivých metrik. Ke každé metrice má Google pěkné ukázky a návody, co by mělo být zlepšeno a na co se zaměřit. V našem článku vám tyto základní metriky představíme a ukážeme, jak je možné jejich hodnoty zlepšit. Ještě sofistikovanější nástroj než PageSpeed Insight je nástroj GTmetrics. Ten vám dopodrobna ukáže, jaké prvky webu se načítají jako první a co web konkrétně zpomaluje.
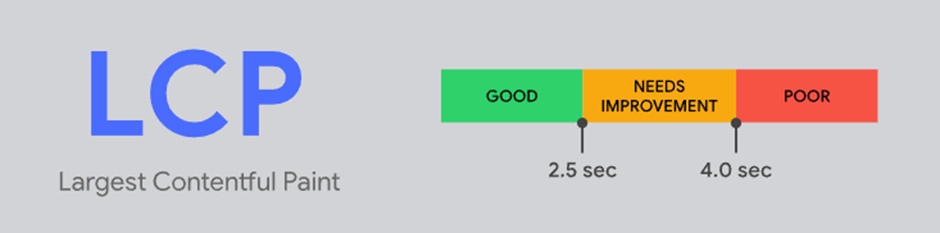
1. Rychlost načítání (LCP)
Largest Contentful Paint (LCP) je metrika, která udává dobu načtení největšího vizuálního nebo textového prvku na viditelné části obrazovky. Pokud je tato doba do 2,5 vteřin, je všechno v pořádku. Pokud je v rozmezí od 2,5 a 4 vteřin, je tato metrika uspokojující. Doba delší než 4 vteřiny vyžaduje zlepšení.
Rychlost načítání webu lze zlepšit několika způsoby:
- Odstranit nepoužívané javascripty třetích stran
- Využívat služeb kvalitnějšího webhostingu
- Nastavit parametr lazy loading u obrázků, které jsou za ohybem stránky
- Využívat Content Delivery Network (CDN) pro načítání obrázků
Ještě se však zastavíme u parametru lazy loading, který nasazuje programátor. Pokud se obrázek, video atd. s parametrem lazy nachází ve viewportu (části obrazovky, která je při prvním načtení viditelná), není nasazen správně. Parametr lazy by se měl nacházet až za tzv. ohybem, tedy mimo viewport.
2. Interaktivita webu (FID)
First Input Delay (FID) je metrika, která udává, kdy je web schopen reagovat na uživatelovu interakci. Tato metrika tedy měří dobu od momentu interakce uživatele s webem a skutečnou odpovědí webu, tedy zobrazením toho, co chtěl uživatel vyvolat.
Odezva webu je způsobena tím, že web po vaší interakci (kliknutí na odkaz, tlačítko nebo scroll) načítá další prvky, které byly vyvolány ještě před vaší interakcí. Například příjdete na web a rychle kliknete na banner s akcí na novou kolekci. Musíte čekat ještě další vteřinu než vás web přesměruje na podstránku s akcí.
Interaktivitu webu lze zlepšit několika způsoby:
- Minifikovat nebo odložit načítání Javascriptů a CSS
- Rozdělit načítání Javascriptů a CSS
- Nastavit ukládání dat o webu do prohlížeče (cache)
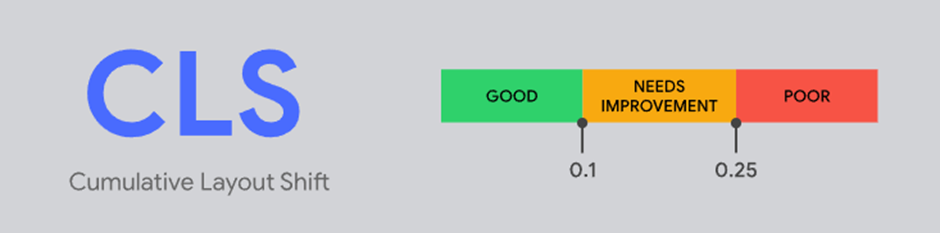
3. Posun prvků na stránce (CLS)
Cumulative Layout Shift (CLS) měří, o kolik se posunou prvky na stránce v průběhu načítání obsahu webu. Může se jednat například o načtení bannerů, které se zničehonic objeví na webu a posunou další prvky na stránce dolů.
Posun prvků na stránce lze zlepšit několika způsoby:
- Nastavit přesné rozměry obrázků, textových bloků, videí atd.
- Nastavit pevné oblasti jednotlivých prvků, které se v daném prostoru mají načíst
Nástroje, které vám pomohou tyto metriky sledovat
Stejně jako další SEO metriky, tak i Core Web Vitals lze sledovat přes Google Search Console. Stačí se přihlásit k vašemu Google Search Console účtu a v levé části nabídky kliknout na Core Web Vitals.
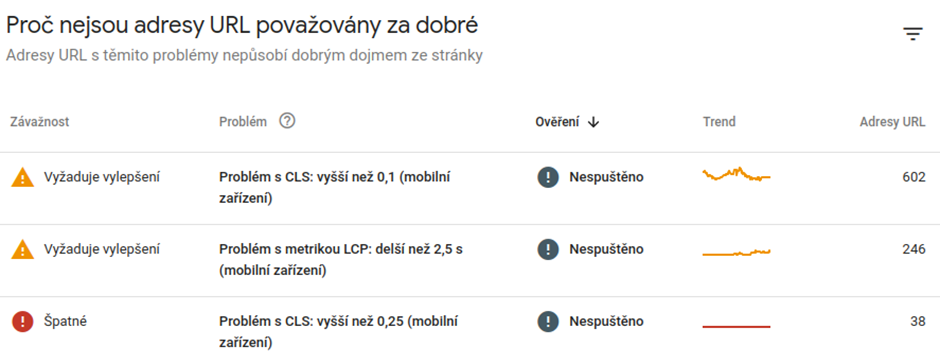
Problém s Core Web Vitals v praxi
Jak můžete vidět z obrázku výše, web má u 602 URL adres problém s CLS. Z toho dokonce 38 URL má velmi špatnou hodnotou. K hlubší analýze tohoto problému s CLS vám můžeme doporučit jeden trik. Pokud jste na svém webu, klikněte na tlačítko F12 a dostanete se do vývojářské konzole. Přepněte na záložku Network a ze seznamu No throttling vyberte Slow 3G. Přepnete se tak do režimu “pomalejšího” internetu. Nyní váš web obnovte tlačítkem F5 a podívejte se, jak se jednotlivé prvky na webu načítají.
Jak jsme již zmiňovali výše, oprava tohoto problému je na vašem vývojáři. Nicméně vy už víte, co konkrétně na webu zlobí a můžete ho tak oslovit s konkrétním požadavkem. Řešením by mohlo být nastavení rozměrů obrázků a pevných velikostí prvků. Ideální řešení pro vás však najde až váš vývojář, jelikož každý web je nakódovaný jiným způsobem.
Má smysl metriky Core Web Vitals sledovat?
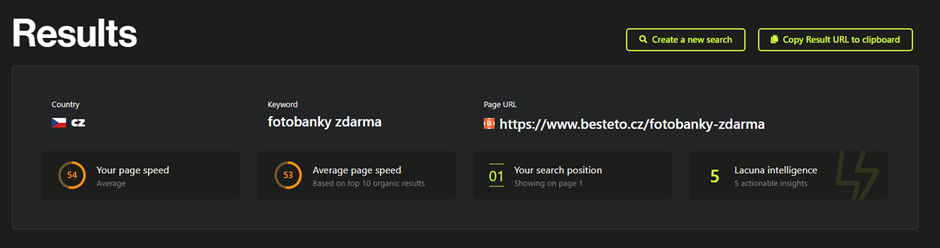
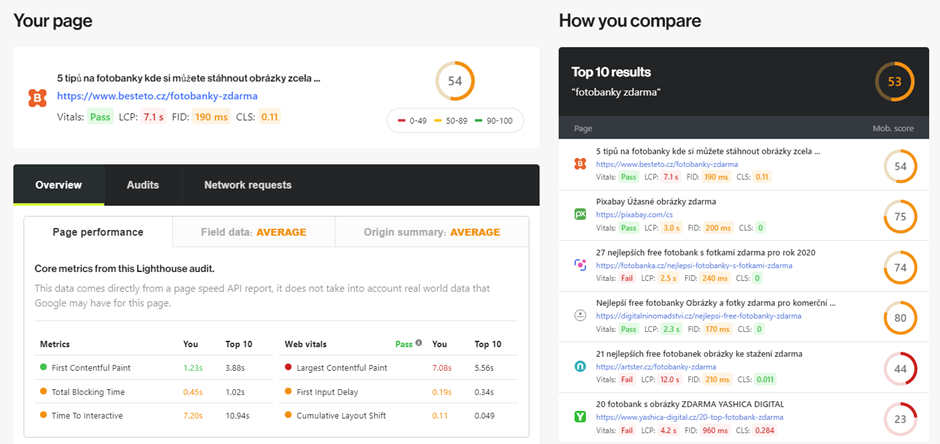
Má. Není to sice nejdůležitější faktor hodnocení stránek pro vyhledávače, nicméně na hodnocení vašeho webu vliv mají. Kromě vyhledávače však takové nízké CLS může být i pro uživatele frustrující a z webu budou odcházet. Spíše než se snažit mít všechny metriky co nejlepší, doporučujeme se zaměřit na stav webů v prostředí trhu, který obsluhujete. To, na jaké metriky byste se měli zaměřit, zjistíte pomocí nástroje SERP Speed, kde po přidání klíčového slova a vašeho webu zjistíte, jak si v těchto metrikách vedete v porovnání s vaší konkurencí. Zjistíte tak, na kterou metriku se zaměřit a která v porovnání s konkurencí není příliš důležitá.
Vyzkoušeli jsme náš web na klíčové slovo “fotobanky zdarma”. Jak je z příkladu patrné, rychlost webu je u našeho odvětví relativně důležitá a naše hodnota celkového skóre je 54. Konkurent s hodnotou 23 se nedostal ani do top 5.
Přesto, že náš web není nejrychlejší, jsme schopni se dostat na první místo. Jak je to možné? Kromě rychlosti se snažíme náš web optimalizovat také z hlediska dalších faktorů, které jsou pro Google důležité. Jaké další faktory to jsou se dozvíte v našem článku.
Tak a teď už víte na co se v případě optimalizace rychlosti webu zaměřit. Máte konkrétní zadání pro vašeho programátora a vaše práce tak bude zase o něco efektivnější.






Komentáře (0)